近期有不少emlog的站长朋友都在咨询冬镜,写的文章中有一部分是代码如何区分开?怎么能让别人快速的复制?今天,冬镜就在emlog网给大家讲解如何利用存代码的方式实现代码高亮+复制功能。

emlog代码高亮
Emlog代码高亮教程
emlog想要实现代码高亮其实很简单,而且可以不需要通过插件的形式(插件的弊端:插件安装越多,网站打开越卡)。
1、文章模版添加如下js代码,默认路径:content/templates/模版名称/echo_log.php
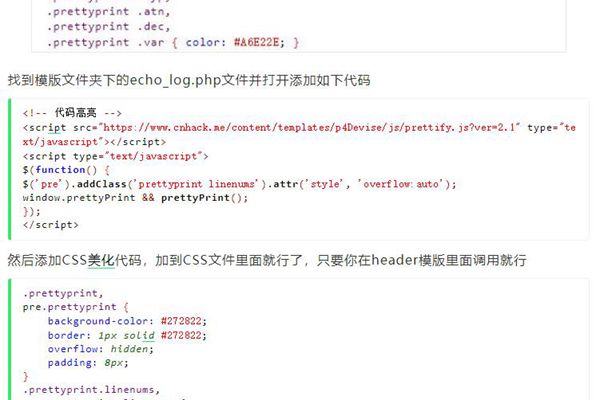
<!-- Emlog代码高亮 冬镜技术--> <script src="https://www.cnhack.me/content/templates/p4Devise/js/prettify.js?ver=2.1" type="text/javascript"></script> <script type="text/javascript"> $(function() { $('pre').addClass('prettyprint linenums').attr('style', 'overflow:auto'); window.prettyPrint && prettyPrint(); }); </script>
2、增加css美化样式,放在公共调用的css样式文件中即可(可以在header里面查看公共css),注意:css美化样式建议根据自己的网站主题进行微调,这样效果更好。
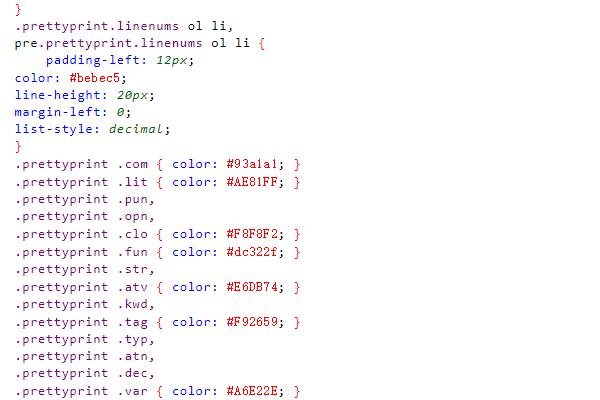
.prettyprint,pre.prettyprint { background-color: #272822; border: 1px solid #272822; overflow: hidden; padding: 8px; } .prettyprint.linenums,pre.prettyprint.linenums { -webkit-box-shadow: inset 40px 0 0 #39382E, inset 41px 0 0 #464741; -moz-box-shadow: inset 40px 0 0 #39382E, inset 41px 0 0 #464741; box-shadow: inset 40px 0 0 #39382E, inset 41px 0 0 #464741; } .prettyprint.linenums ol, pre.prettyprint.linenums ol { margin: 0 0 0 33px; } .prettyprint.linenums ol li, pre.prettyprint.linenums ol li { padding-left: 12px; color: #bebec5; line-height: 20px; margin-left: 0; list-style: decimal; } .prettyprint .com { color: #93a1a1; } .prettyprint .lit { color: #AE81FF; } .prettyprint .pun, .prettyprint .opn, .prettyprint .clo { color: #F8F8F2; } .prettyprint .fun { color: #dc322f; } .prettyprint .str, .prettyprint .atv { color: #E6DB74; } .prettyprint .kwd, .prettyprint .tag { color: #F92659; } .prettyprint .typ, .prettyprint .atn, .prettyprint .dec, .prettyprint .var { color: #A6E22E; } .prettyprint .pln { color: #66D9EF; }
完成以上两步即可实现emlog代码高亮,至于想要实现emlog代码复制功能,冬镜建议采用插件的实现,复制会涉及到js,而且还需要Jquery支持库,所以我会在下一节教大家如何使用插件实现代码复制功能。
好了,关于Emlog代码高亮教程,冬镜就分享到这里,如果你还有什么不懂的,欢迎评论区留言交流。




评论1